Design System Unification
After an acquisition of 2 competing marketing automation companies, there was a need to unify products into one experience that felt seamless as the user switched from one product to the other. The design system needed to meet the requirements of the existing systems while being flexibile enough to scale with new unified offerings.
We faced many challenges including different tech stacks, multiple or non-existent design systems within existing projects and hundreds of pages with minimal usage.

Research
Much of the research for this project was in determining the scope of the unification efforts and focusing on the work that would create the most impact. To start, we took inventory of what pages currently existed - what kind of controls did they have and does that pattern match up with what we see in the other products. On the quantitative side we did a deep dive into usage stats. This was an opportunity to remove any unused features and an easy way to prioritize the redesign efforts to features with the most traffic.
Some qualitative research was done up front by interviewing users to determine frustrations that they had with each product. When redesigning key components we took these concerns into account to improve usability across the board.
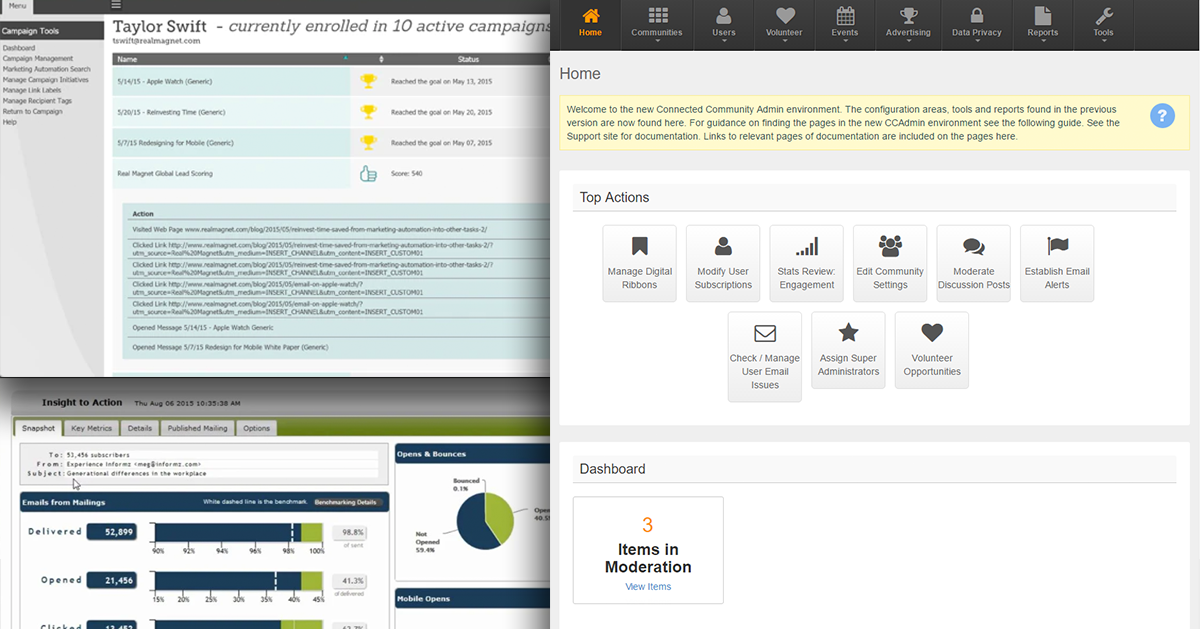
Before Unification
Below is the starting state of the styles of the 3 products. Designs are dated and visual styles and branding are very different.

Implementation
Determining the tech stack for the new unified experience going forward was vital to our success. We evaluated VueJS and ReactJS and decided to build the new design system in React. Because there were hundreds of pages between all of the projects, my team built an intricate iframe system in order to be able to render all pages from different origin platforms into the same UI.
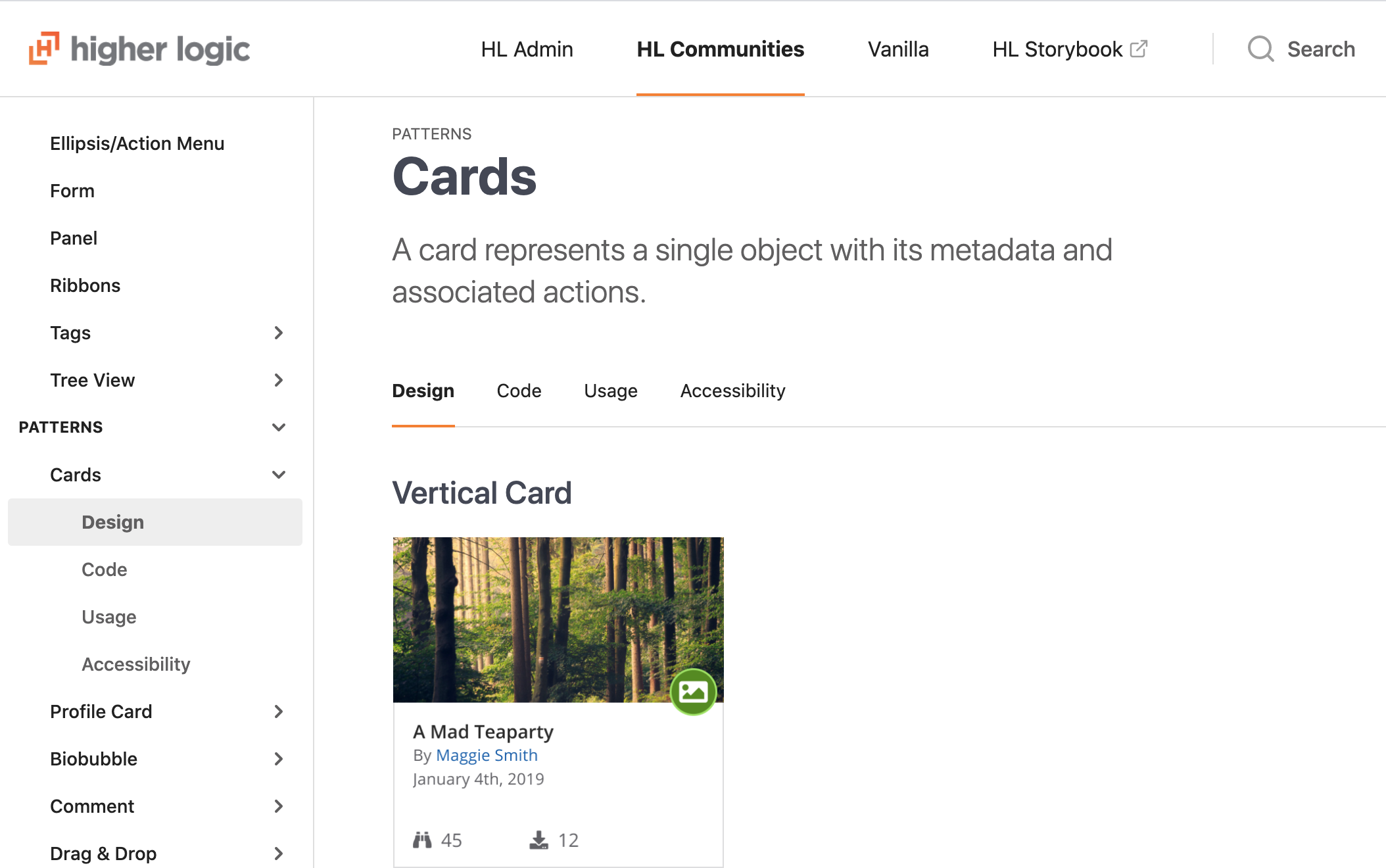
To get started, I wrote a CSS-only style guide to bring the systems closer together through fonts, colors and visual style and created basic patterns in Figma to get us started. This was a quick update that would allow us to change out components as they were built in an iterative way.
As the component library evolved, engineering teams throughout the company were able to utilize the new React components to start updating their pages in a consistent fashion while the design team created a matching design system in Figma.
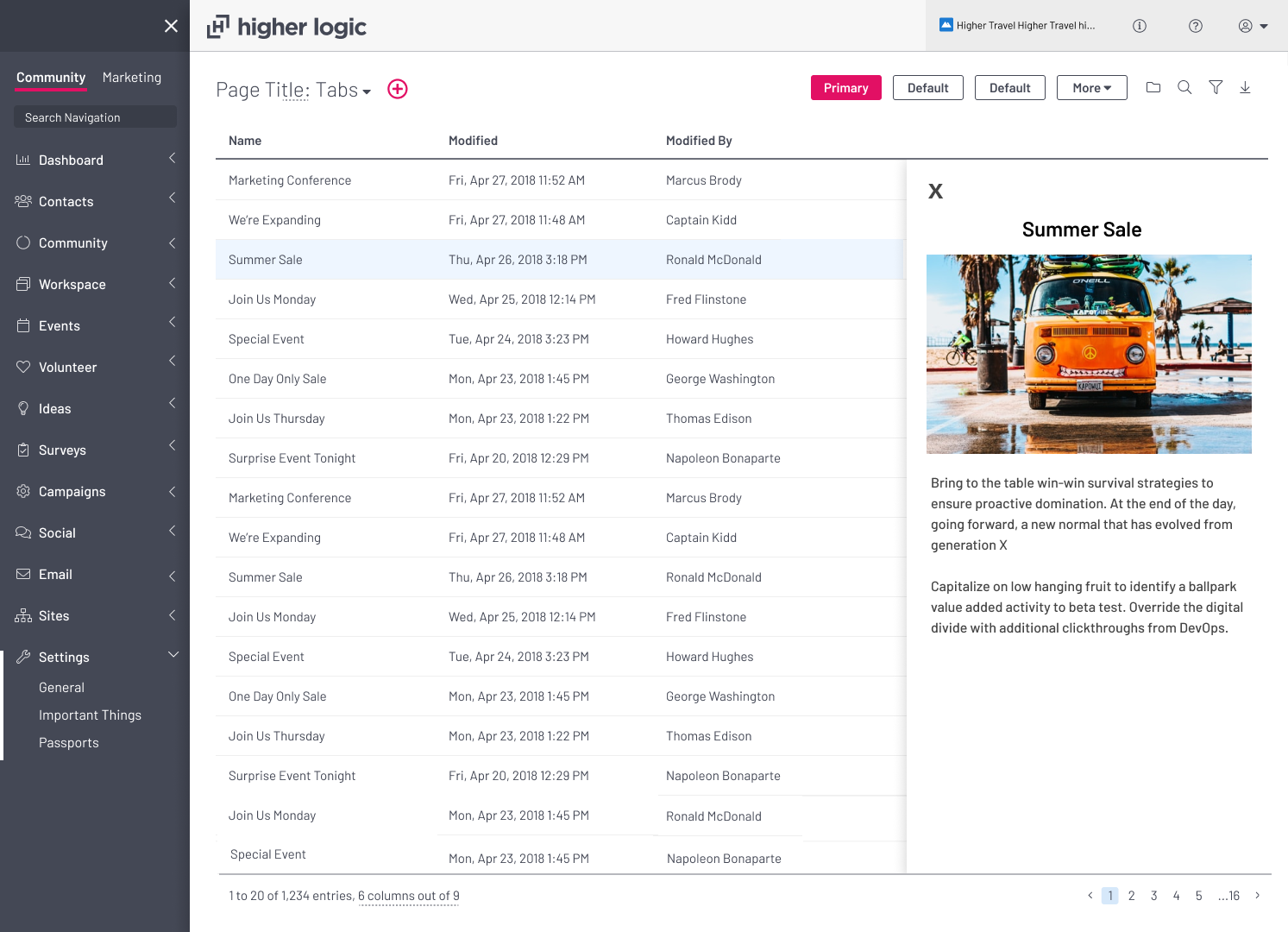
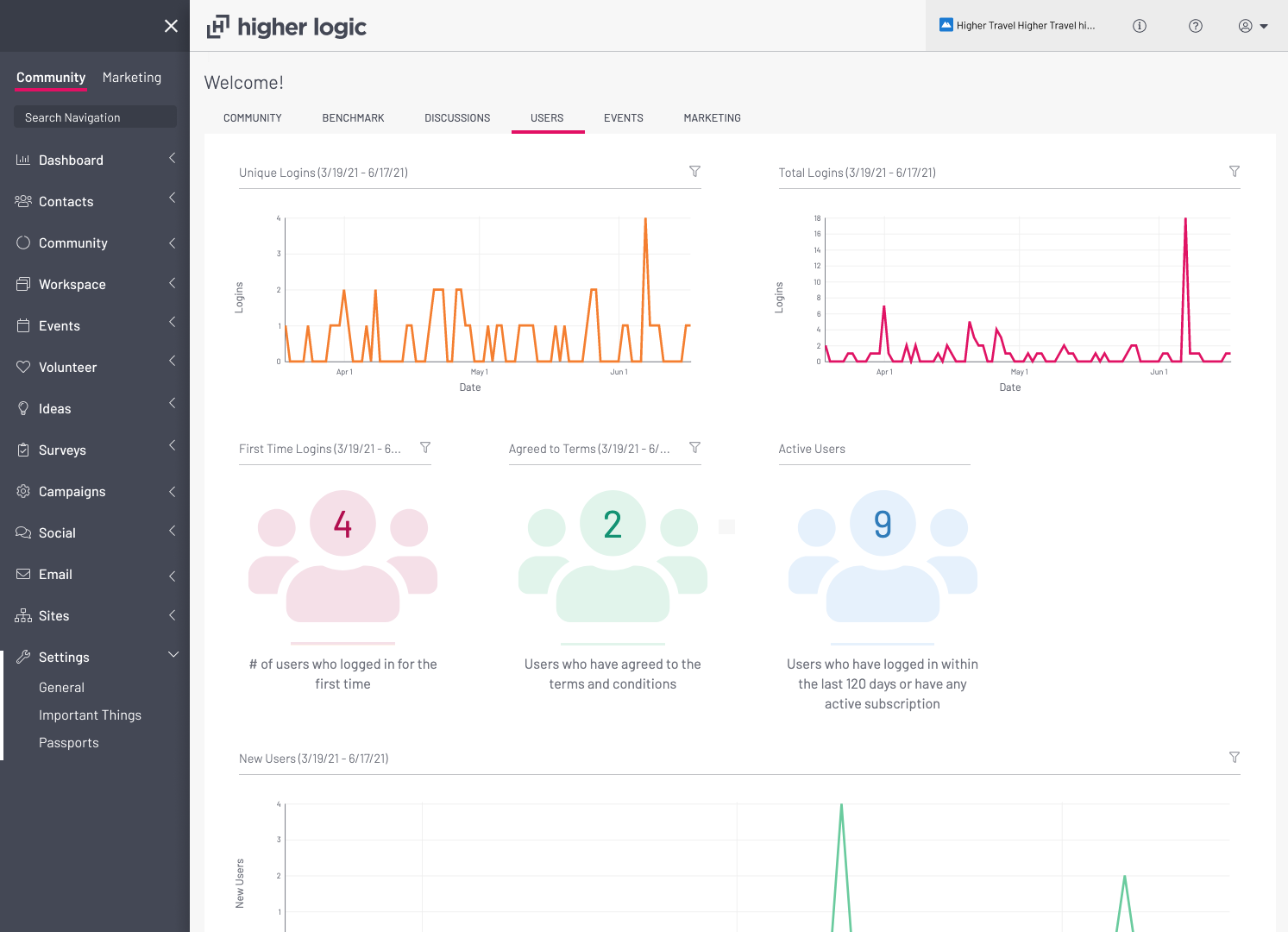
After Unification
Below are the resulting visual designs. To measure the success of the project we used the Systems Usability Scale (SUS) to quantify usability of the products before and after the redesign.
Home page

Data grid